Çka është Responsive Dizajn?
Në periudhat e mëhershme, për të krijuar një webfaqe për desktop dhe një webfaqe për mobil, duheshin të përdoreshin dy teknika të ndryshme. Mirëpo me futjen e shfletuesëve(browserëve) intelegjent në Desktop puna u thjeshtësua dhe filluan të krijoheshin webfaqe të vetme dhe të përshtatshme, edhe për desktop edhe për telefon.
“Para se të vendosni për të krijuar një webfaqe mendoni se çfarë plani të dizajnit do ketë faqja juaj!”
Dizajn Statik (Fixed Design)
Webaqet te cilat janë statike nuk ndryshojnë nëse ju ndryshoni madhësinë e browserit, apo nëse po të njëjtën webfaqe e shikoni në telefon, përmbajtja që është në atë webfaqe kur ju jeni duke përdorur telefon do është tepër e vështirë për tu parë dhe bëhet shumë e bezdisshme. Duhet ta rrotulloni telefonin herë në mënyrë horizontale herë në vertikale vetëm për të lexuar apo parë përmbajtjen. Këto lloj webfaqesh janë ndërtuar për shumë kohë deri me shfaqjen e dizajnit fluid dhe responziv.
Dizajn Fluid (Fluid Design)
Kur ndryshojmë madhësinë e browserit, përmbajtja në faqe përhapet gjithandej për të mbushur atë hapsirë të cilën me anë të browserit e keni caktuar. Kolonat që përmbajnë përmbajtjen në ato webfaqe janë të ndërtuara duke përdorur përqindjen, ndryshe nga kolonat statike. P.sh kur zmadhojmë webfaqen njëra nga kolonat do zhduket fare ose do shkojë në fund. (Provoni porositweb.com në Google Chrome Ctrl + & Ctrl -).
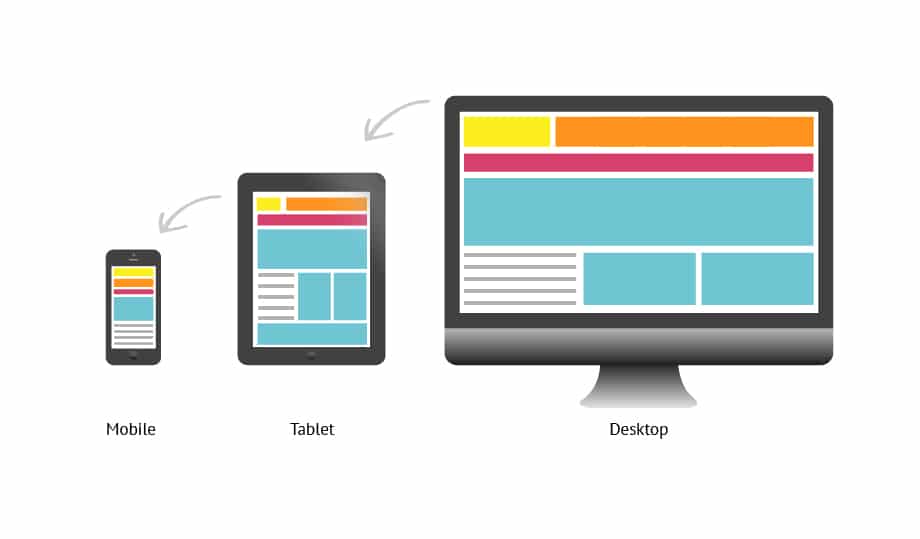
Dizajn Responziv (Responsive Design)
Kjo qasje synon dizajnimin e webfaqes me qëllim që navigimi dhe leximi i përmbajtjes në të, të jetë sa më i lehtë dhe i kuptueshëm. Kjo e shmang nevojën e përdoruesit për të zmadhuar apo lëvizur shfletuesin nëpër përmbajtjen e webfaqes. Esencialisht webfaqja do të jetë shumë më e përdorshme dhe e lexueshme në kompjuter, smartfonë dhe tabletë. Me krijimin e webfaqes responzive, dizajnerët nuk kanë nevojë të bëjnë dizajnimin e dy apo tri formateve për webfaqe që janë të rearanzhuara për pajisje të ndryshme si pc, smartfonë etj.
Në këtë lloj dizajni edhe imazhet madje janë të shkarkuara në bazë të rrjetit të internetit që posedojmë. P.sh nëse një video është duke u shikuar me një vend ku shpejtësia e internetit është shumë e dobët, ajo video do të shikohet në kualitetin më të vogël që e ka.
Cila është më e mira për kompaninë time?
Kompanitë duhet të analizojnë se në cilat pajisje e kanë targetimin e audiencës së tyre.
Për shembull: nëse klientët tuaj nuk do e shikojnë webfaqen e kompanisë nëpërmes telefonave, mos u lodhni të paguani shuma të mëdha parash vetëm që të keni dizajn responziv (të përshtatshem me ç’farëdo pajisje pc, smartfonë, ipad etj).
Mirëpo siç e dini edhe vet, përdorimi i telefonave të mençur është çdo ditë e në rritje. Prandaj konsideroni që webfaqen tuaj ta krijoni me dizajn responziv, përgaditeni webfaqen që të jetë sa më e përshtatshme dhe lehtë e shikueshme në çdo pajisje kompjuterike.